이번 혼자서 게시판 웹페이지를 만들면서
내가 생각해본 대로 만든
[아이디 중복 체크 기능]을 업로드하겠습니다.
기능을 만들기에 앞서 <동기 / 비동기 방식>인 두 가지 방식으로 만들 수 있었습니다.
최근 많은 웹페이지에서 회원 가입 시에
아이디 중복 체크 기능을 비동기 방식으로 진행합니다.
하지만 저는 먼저 동기 방식으로 한번 만들어보았습니다.
추후에 비동기 방식으로 아이디 중복 체크 기능을 구현해보겠습니다.
부족한 부분이 있으면 댓글로 소중한 의견과 조언 부탁드립니다.


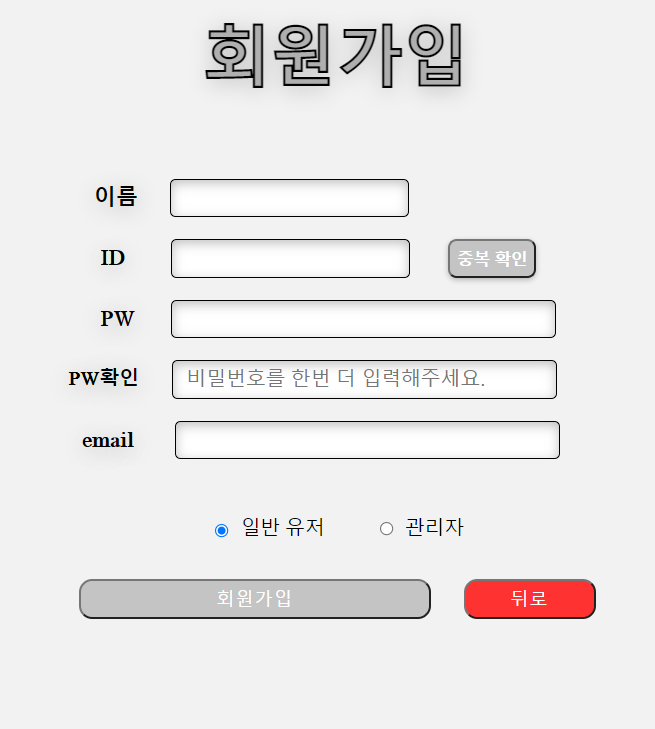
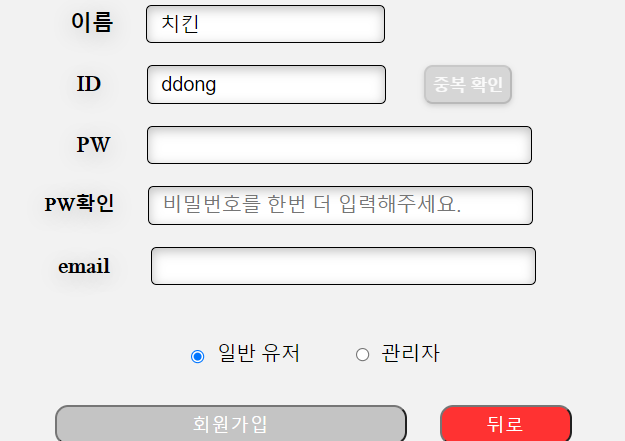
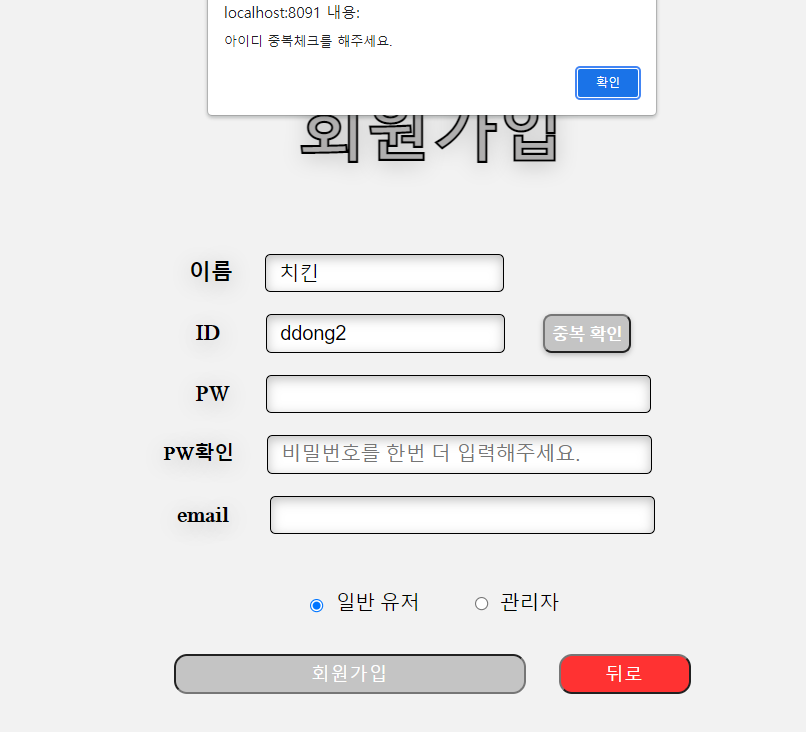
실제로 제가 만든 회원가입 창의 UI입니다.
기능 설명
1) ID 입력 없이 [중복 확인] 버튼 클릭 시 아이디를 적으라는 메시지와 오류 표시
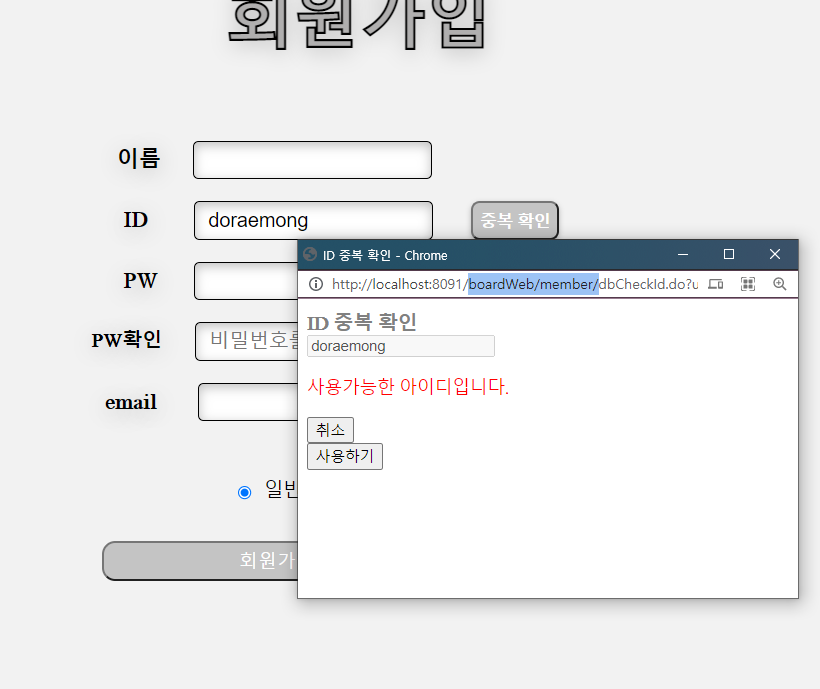
2) ID를 적은 후 [중복 확인] 버튼을 클릭하면 아래 이미지와 같이 새로운 창 오픈
- 회원 가입 ID 입력란에 적힌 ID 전달과 서버에 DB 연결을 요청

3) 사용하기 버튼을 클릭하면 사용 가능
4) 중복 확인을 하지 않았을 시 회원 가입 불가능
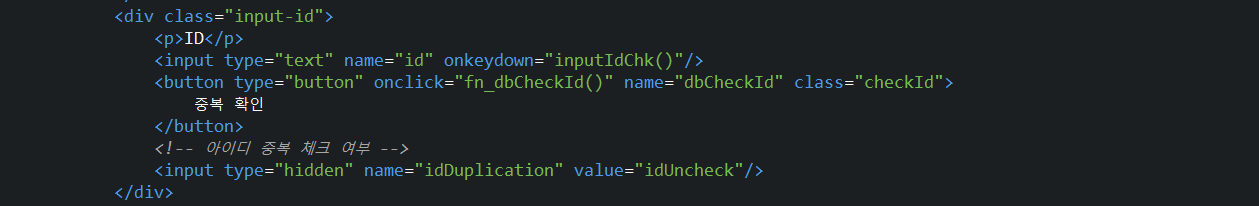
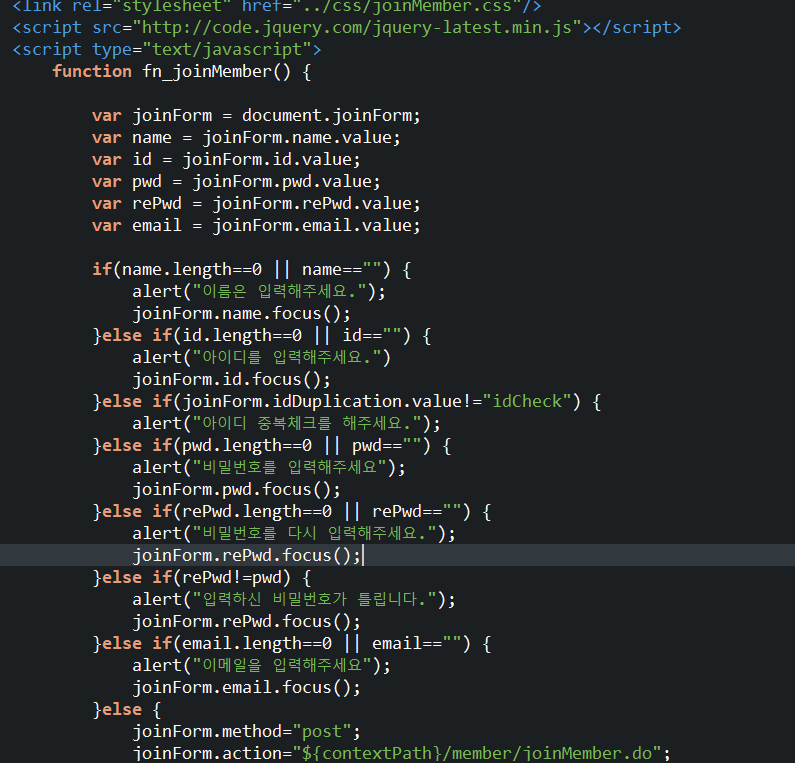
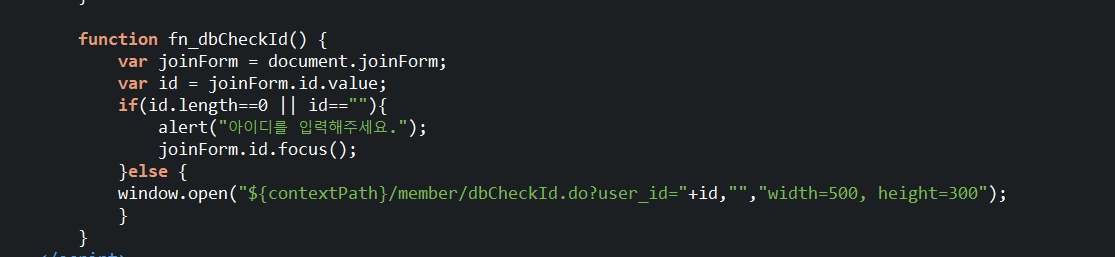
회원가입 창(JSP)

위 사진은 회원가입 창에서 아이디와 관련된 부분입니다.
아이디를 중복 체크를 하지 않았을 때 회원가입 버튼을 클릭하면
아이디 중복 체크를 하라는 메시지를 전달하기 위해
"hidden" 타입의 input 태그를 넣었습니다.
value로 idUncheck를 주었습니다.


idCheck 상태가 아니라면 위 사진처럼
"아이디 중복체크를 해주세요."라는 알림이 뜹니다.
아이디를 입력 후 버튼을 클릭 시에는

dbCheckId.do로 controller에 요청을 합니다.
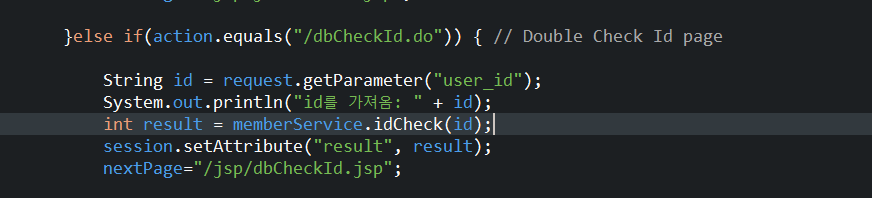
MemberController

요청을 받고 Service와 DAO를 통해 DB와 연결 후 아이디 중복 여부를 받아옵니다.
저는 Int 데이터 형식으로 결과를 받아왔습니다.
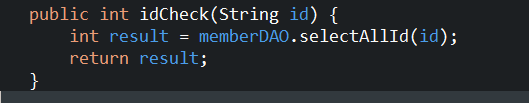
회원가입에서 /dbCheckId.do로 요청하면서 전달한 Id 값을 idCheck라는 메서드에 같이 전달했습니다.

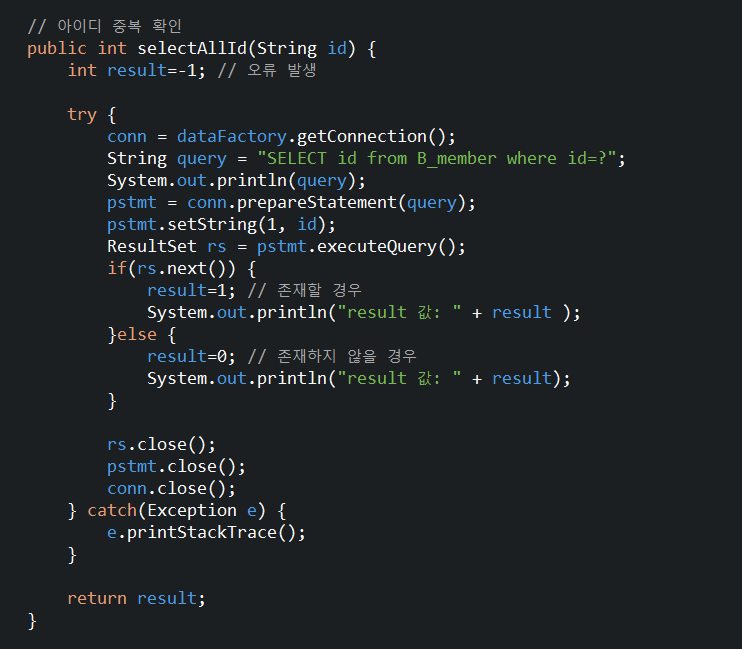
MemberDAO

아이디가 있을 시에는 result 값으로 1 전달
없을 시에는 0을 전달합니다.
아이디 중복 체크(JSP)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"
isELIgnored="false"
%>
<%
request.setCharacterEncoding("UTF-8");
Integer result = (Integer) session.getAttribute("result");
%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:set var="contextPath" value="${pageContext.request.contextPath}" />
<c:set var="user_id" value="${param.user_id}" />
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID 중복 확인</title>
<script type="text/javascript">
function sendCheckValue() {
var openJoinfrm = opener.document.joinForm;
if (document.checkIdForm.chResult.value=="N") {
alert("다른 아이디를 입력해주세요.");
openJoinfrm.id.focus();
window.close();
}else {
// 중복체크 결과인 idCheck 값을 전달
openJoinfrm.idDuplication.value="idCheck";
openJoinfrm.dbCheckId.disabled=true;
openJoinfrm.dbCheckId.style.opacity=0.6;
openJoinfrm.dbCheckId.style.cursor="default";
window.close();
}
}
</script>
</head>
<body>
<b><font size="4" color="gray">ID 중복 확인</font></b>
<br>
<form name="checkIdForm">
<input type="text" name="id" value="${user_id}" id="userId" disabled>
<c:choose>
<c:when test="${result==1}">
<p style="color: red">이미 사용 중인 아이디입니다.</p>
<input type="hidden" name="chResult" value="N"/>
</c:when>
<c:when test="${result==0 }">
<p style="color: red">사용가능한 아이디입니다.</p>
<input type="hidden" name="chResult" value="Y"/>
</c:when>
<c:otherwise>
<p>오류 발생(-1)</p>
<input type="hidden" name="chResult" value="N"/>
</c:otherwise>
</c:choose>
<input type="button" onclick="window.close()" value="취소"/><br>
<input type="button" onclick="sendCheckValue()" value="사용하기"/>
</form>
</body>
</html>session으로 받아온 결괏값에 따라
"hidden" 타입인 input 태그로 값 N/Y을 전달합니다.
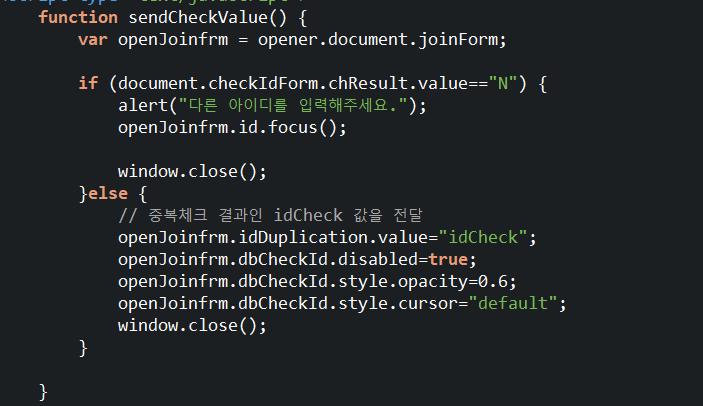
[사용하기]를 클릭 시

hidden의 값이 Y일 경우
회원가입 창의 아이디 중복 체크 시 hidden 값이었던 "idUnCheck"를
"idCheck"로 변경해줍니다.
중복 체크가 되었다는 뜻입니다.
중복 체크가 완료가 되면 아래 사진과 같이 [중복 체크] 버튼은 비활성화가 됩니다.

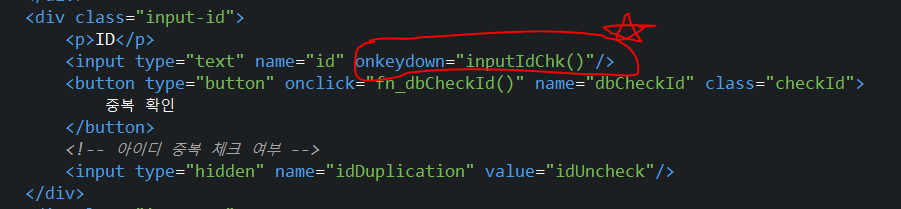
만약 id를 중복 체크를 하고 다른 아이디로 변경하여 입력했을 때
중복 체크를 다시 해야 하기 때문에
(행여 중복체크를 하지 않아도 회원가입이 되는 예외 방지)

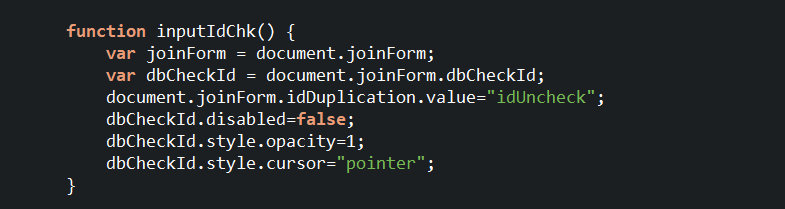
id input 태그에 onkeydown이라는 함수를 넣어주었습니다.

만약 id-input 칸에 문자가 입력된다면 "idCheck"가 되었던 hidden 태그는 다시 idUncheck로 바뀌게 됩니다.
그럼 중복확인 버튼도 다시 활성화가 됩니다.

지금까지 스스로 만들어본 아이디 중복 체크 기능이었습니다.
조금은 복잡하고 부족한 점 양해 부탁드립니다.
아쉬운 점은 class나 변수명 설정을 너무 통일성 없게 한 것이 아닐까라는 생각이 듭니다.
다음에는 ajax를 이용한 비동기 방식으로 아이디 중복 체크를 진행해보겠습니다.
감사합니다.
'개발 > Programming' 카테고리의 다른 글
| [배포] AWS를 통한 배포 방법 알아보기(EC2 서버 실행) (6) | 2022.08.09 |
|---|---|
| [배포] AWS를 통한 배포 방법 알아보기(인스턴스 생성과 연결) (4) | 2022.08.09 |
| 웹 프로젝트 초기 설정 (0) | 2021.09.17 |
| 한글 인코딩 UTF-8 설정 (0) | 2021.09.17 |
| Flow chart (순서도) (0) | 2021.09.15 |



