반응형
제이쿼리는 HTML 객체(DOM)를 탐색하는 방법
CSS 선택자를 이용.
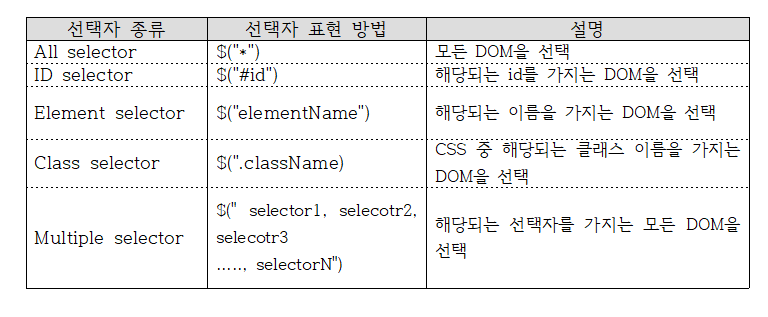
제이쿼리의 선택자 종류와 표현하는 방법

제이쿼리 Ajax 기능
클라이언트 측에서의 작업과는 상관 없이 비동기적으로 서버와 작업을 수행할 때 Ajax 기능을 사용
Ajax란 Asynchronous Javascript(비동기 자바스크립트) + XML의 의미로 자바스크립트를 사용한 비동기 통신
*즉 클라이언트와 서버 간의 XML이나 JSON 데이터를 주고받는 기술
특징
- Ajax는 페이지 이동 없이 데이터 처리가 가능
- 서버의 처리를 기다리지 않고 비동기 요청이 가능
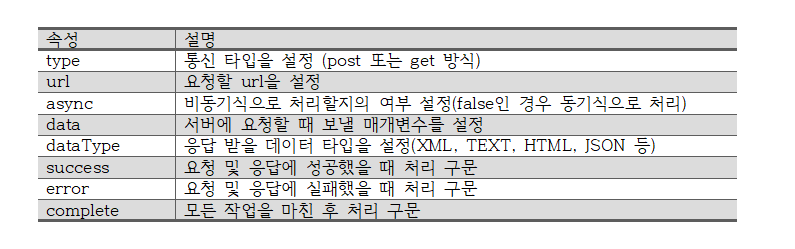
제이쿼리 Ajax 사용법
$.ajax({
type:"post 또는 get",
async:"true 또는 false",
url:"요청할 URL",
data: {서버로 전송할 데이터},
dataType: "서버에서 전송받을 데이터 형식",
success: {
//정상 요청, 응답 시 처리
},
error: function(xhr,status,error) {
//오류 발생 시 처리
},
complete: function(data, textStatus) {
//작업을 완료 후 처리
}
});

반응형
'개발 > Programming' 카테고리의 다른 글
| Flow chart (순서도) (0) | 2021.09.15 |
|---|---|
| [JSP/서블릿] 파일 업로드/ 다운로드 라이브러리 (0) | 2021.08.01 |
| [JSP] 표현언어와 JSTL (0) | 2021.07.14 |
| [JSP] 액션 태그 (0) | 2021.07.04 |
| [JSP] JSP 구성 요소와 스크립트 기능 (0) | 2021.06.24 |


