HTTP 프로토콜 - stateless 방식
* 각 웹 페이지의 상태나 정보를 다른 페이지들과 공유하지 않는 방식
세션 트래킹(Session Tracking)
웹 페이지나 서블릿끼리 상태나 정보를 공유, 웹 페이지 연결 기능
연동 방법
- <hidden> 태그 : HTML의 <hidden> 태그를 이용해 웹 페이지들 사이의 정보를 공유
- URL Rewriting : GET 방식으로 URL 뒤에 정보를 붙여서 다른 페이지로 전송
- 쿠키 : 클라이언트 PC의 Cookiew 파일에 정보를 저장한 후 웹 페이지들이 공유
- 세셴 : 서버 메모리에 정보를 저장한 후 웹 페이지들이 공유
① <hidden> 태그를 이용한 웹 페이지 연동
- html 작성
<input type="hidden" name="user_address" value="제주"/>
- 서블릿 작성
String address = request.getParameter("user_address");request의 getParameter를 통해 html에서 hidden으로 보낸 정보를 받아온다.
② URL Rewriting을 이용한 웹 페이지 연동
이 방법은 다른 서블릿이나 웹으로 넘겨줄 정보를 url 뒤에 추가하는 것이다.
user_address = URLEncoder.encode(user_address,"utf-8");
out.print("<a href='/practice/pra09second?user_id="+user_id+"&user_pw="+user_pw+"&user_address="+user_address+"'>두 번째 서블릿으로 보내기</a>");
data ="</body></html>";
out.print(data);url 위에 URLEncoder.encode(String s, Charset chareset) : GET 방식으로 한글을 전송하기 위해 인코딩
③ 쿠키를 이용한 웹 페이지 연동
쿠키(Cookie) : 웹 페이지들 사이의 공유 정보를 클라이언트 PC에 저장해 놓고 필요할 때 여러 웹 페이지들이 공유해서 사용할 수 있도록 매개 역할을 하는 방법
쿠키의 특징
- 정보가 클라이언트 PC에 저장
- 저장 정보 용량에 제한이 있음(파일 용량 4kb)
- 보안이 취약
- 클라이언트 브라우저에서 사용 유무를 설정 가능
- 도메인당 쿠키가 생성 (웹 사이트당 하나의 쿠키가 생성)
쿠키의 종류
| 속성 | Persistence 쿠키 | Session 쿠키 |
| 생성 위치 | 파일로 생성 | 브라우저 메모리에 생성 |
| 종료 시기 | 쿠키를 삭제하거나 쿠키 설정 값이 종료된 경우 |
브라우저를 종료한 경우 |
| 최조 접속 시 전송 여부 |
최초 접속 시 서버로 전송 | 최초 접속 시 서버로 전송되지 않음 |
| 용도 | 로그인 유무 또는 팝업창을 제한할 때 | 사이트 접속 시 Session 인증 정보를 유지할 때 |
* 실제로 클라이언트 PC에서 쿠키 파일이 생성되는 위치(크롬에서 사용하는 쿠키 파일)
C:\Users\사용자\AppData\Local\Google\Chrome\User Data\Default\Code Cache
쿠키 기능 실행 과정
- 브라우저로 사이트에 접속
- 서버는 정보를 저장한 쿠키를 생성
- 생성된 쿠키를 브라우저로 전송
- 브라우저는 서버로부터 받은 쿠키 정보를 쿠키 파일에 저장
- 브라우저가 다시 접속해 서버가 브라우저에게 쿠키 전송을 요청하면 브라우저는 쿠키 정보를 서버에 넘겨줌
- 서버는 쿠키 정보를 이용해 작업
쿠키 API
쿠키는 Cookie 클래스 객체를 생성하여 정보를 저장한 후 서버에서 클라이언트로 전송해 파일로 저장
- javax.servlet.http.Cookie를 이용
- HttpServletResponse의 addCookie( ) 메서드를 이용해 클라이언트 브라우저에 쿠키를 전송한 후 저장
- HttpServletRequest의 getCookie( ) 메서드를 이용해 쿠키를 서버로 가져옴

쿠키 사용 예제
◎ servlet ) setCookieValue
...생략
Date d = new Date();
Cookie c = new Cookie("cookieTest",URLEncoder.encoder("JSP 프로그래밍입니다.","utf-8"));
c.setMaxAge(24*60*60);
response.addCookie(c);
out.println("현재 시간 : " + d);
out.println("문자열을 Cookie에 저장합니다.");
- 쿠키 객체를 생성한 후 cookieTest 이름으로 한글 정보를 인코딩해서 쿠키에 저장
- setMaxAge( ) 메서드를 통해 쿠키의 유효 기간 설정 (초)
- response.addCookie( ) 메서드를 통해 생성된 쿠키를 브라우저로 전송
◎ gervlet ) getCookieValue
...생략
Cookie[] allValues = request.getCookies();
for(int i=0; i<allValues.length; i++) {
if( allValues[i].getName.equals("cookieTest") {
out.println("<h2>Cookie 값 가져오기 : "
+ URLDecoder.decode(allValues[i].getValue(),"utf-8"));
}
}- request.getCookie( ) 메서드는 브라우저에게 쿠키 정보를 요청한 후 쿠키 정보를 배열로 가져옴.
* Session 쿠키 사용하기
setMaxAge( ) 메서드를 이용해 유효 시간을 -1로 설정하면 세션 쿠키가 생성
④ 세션을 이용한 웹 페이지 연동
세션의 특징
- 정보가 서버의 메모리에 저장
- 브라우저의 세션 연동은 세션 쿠키를 이용
- 쿠키보다 보안에 유리
- 서버에 부하를 줄 수 있음
- 브라우저(사용자)당 한 개의 세션(세션 id)이 생성
- 세션은 유효 시간을 가짐(기본 30분)
- 로그인 상태 유지 기능이나 쇼핑몰의 장바구니 담기 기능 등에 주로 사용
세션 기능 실행 과정
- 브라우저로 사이트에 접속
- 서버는 접속한 브라우저에 대한 세션 객체를 생성
- 서버는 생성된 세션 id를 클라이언트 브라우저에 응답
- 브라우저는 서버로부터 받은 세션 id를 브라우저가 사용하는 메모리의 세션 쿠키에 저장( 쿠키 이름은 jessionId)
- 브라우저가 재접속하면 브라우저는 세션 쿠키에 저장된 세션 id를 서버에 전달
- 서버는 전송된 세션 id를 이용해 해당 세션에 접근하여 작업 수행
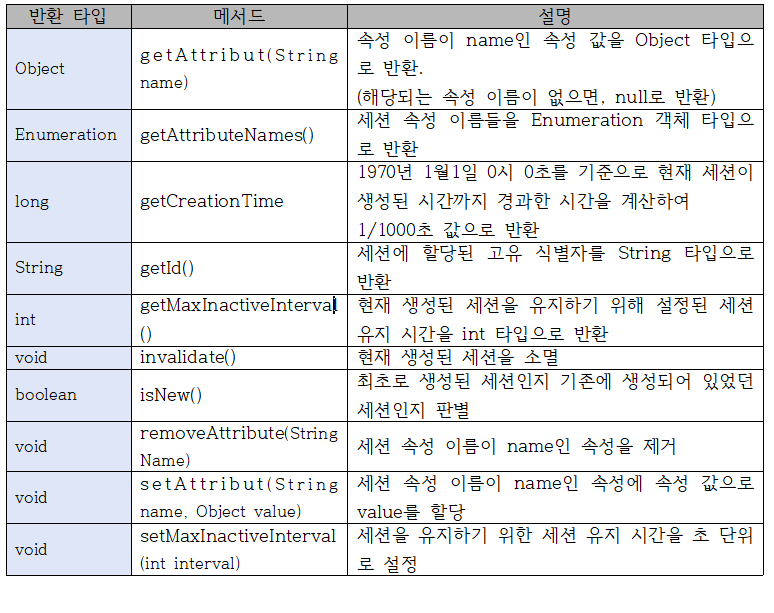
세션 API
세션을 이용하려면 HttpSession 클래스 객체를 생성해서 사용
HttpSession 객체는 HttpServletRequest의 getSession( ) 메서드를 호출해서 생성
- getSession( ) : 기존의 세션 객체가 존재하면 반환하고, 없으면 새로 생성
- getSession(true) : 기존의 세션 객체가 존재하면 반환, 없으면 새로 생성
- getSession(false) : 기존의 세션 객체가 존재하면 반환하고, 없으면 null 반환

* 톰캣이 종료된 후에도 세션이 메모리에서 삭제되지 않는 경우가 있으므로,
톰캣 설정 파일인 context.xml에서 <Manager pathname="" /> 태크의 주석을 해제해야함.
만약 쿠키를 사용할 수 없는 경우,
세션 쿠키를 사용하지 않고 encodeURL( ) 메서드를 이용해 jsessionId의 세션 id를 브라우저에 응답으로 전성한 후 세션을 사용할 수 있음.
String url = response.encodeURL("login");
<a href=' url ' > </a>
'개발 > Programming' 카테고리의 다른 글
| [JSP] JSP 구성 요소와 스크립트 기능 (0) | 2021.06.24 |
|---|---|
| 서블릿의 필터와 리스너 기능 (0) | 2021.06.22 |
| ServletConfig 와 load-on-startup 기능 (0) | 2021.06.13 |
| ServletContext (0) | 2021.06.13 |
| 서블릿 포워드 와 바인딩 기능 (0) | 2021.06.10 |

